目的
「業務部門と仕様のすり合わせをする」「上長から承認をもらう」など、IT専門ではない人たちと会話する際に、あまり労力をかけずにスムーズに認識を合わせたいものです。
そこで、個人的に気を付けていることをここにまとめます。
設定
抽象的な話をしてもよくわからない気がするので、例に沿って説明します。
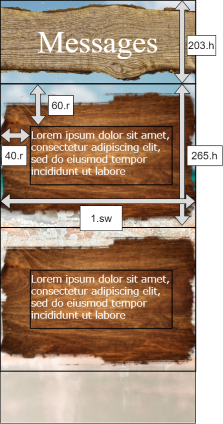
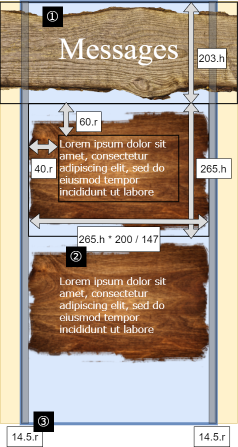
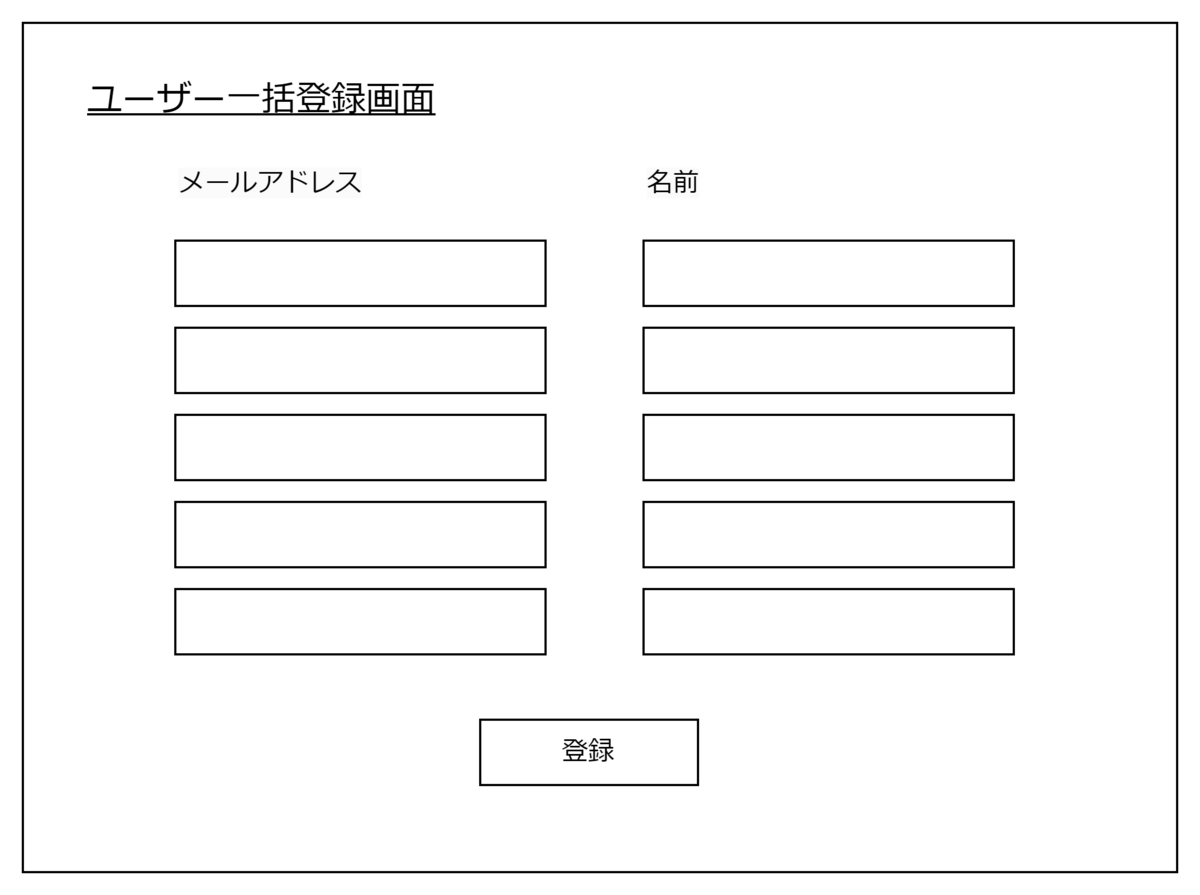
あなたはとあるサービスを運営している会社のIT担当です。 サービスを支える業務システムAの管理者用機能に、顧客ユーザーを一括で5人も登録できる大変ありがたい画面(下図)があります。
ある日、業務部門Xの担当者が要求をあげてきました。
「サービスの規模が拡大しており、csvファイルを取り込んで画面に入力できるようにしてほしい。」
あなたは、担当者としてこの要求に応える必要があります。
という設定です。

解説
準備
現状を把握する
まずは、業務上の課題を把握するために、現状の業務がどうなっているかを前後の業務や例外の処理も含めて理解する必要があります。
そのために、業務フロー図を活用します。(なければ作る。)
業務を実際に見て確認したところ、顧客がWeb申請する場合と紙の申請書を提出する2つのパターンがあることがわかりました。
そして、ユーザー数が増加しているのは、Web申請するユーザーということも分かりました。

 (実際には本人確認が取れない場合などの例外フローがあると思います。)
(実際には本人確認が取れない場合などの例外フローがあると思います。)
INFO: こんな資料を作る暇は無い
ある程度知っている業務であれば1時間もあれば終わります。 また、知らなかった工程や例外フローを発見することにもなるので是非作成してみてください。
INFO: なぜ業務フローを作るのですか?
人類が行ってきたシステム開発の経験はソフトウェア工学として研究され、 どのように開発を進めればうまくいくのかという知識が共通フレームとしてまとめられています。 そういった標準で定義されたドキュメントを使えば、技術者間でのやりとりがスムーズになるからです。逆に、オリジナルの図や表は理解するのに負荷が大きい。
問題点を解決する方法を考える
業務を観察していると、現状の業務には下記の問題点があることが分かってきました。
- 顧客の数が多く、CSVファイルから1件ずつシステムへ入力する手間が大きくミスが起こりやすい。
- 営業部の担当者がわざわざCSVファイルを作成する手間がある。
- 紙の申請書を読み取って入力する手間が大きくミスが起こりやすい。
1,2,に関しては営業システムから直接データを取得する方法が良さそうです。
ただし、顧客が入力した氏名と免許証の氏名が一致しているかを担当者が確認する業務はどうしても必要です。そこで、顧客データと免許証画像を画面に表示し、登録を承認する画面が必要となりそうです。
3に関しては現状それほど数が多くないようなので、一旦現状維持とします。
上記の解決策をドキュメントへ反映した結果が下記となりました。


解決策の実現性を考える
案としてはまとまってきましたが、この案が実際に業務として実現できるかどうかを検証する必要があります。ここでのポイントは主に下記となります。
- 業務として運用できるかどうか
- 技術的に開発可能か
- 開発コストよりも大きいリターンを見込めるか
1については、問題なさそうですが、実際に業務部門の担当者に確認してみる必要があります。
2については、営業システムの担当者に問い合わせたところ、問題なく実現できそうであることが分かりました。
3については、業務部門Xのオペレーターの入力業務時間と営業部担当者のCSV作成業務が丸々無くなるのでかなりの効果が期待できそうです。(実際は計算を行って、○○人時分削減に対し、開発工数が××人時なので開発すべしとなります。)
資料作り(業務部門との打ち合わせ)
大きく2種類の資料を作成します。1つは議論を行うためのペーパーで、2つ目は先ほど作成したドキュメントです。 議論を行うためのペーパーでは、主に下記のことを気をつけて書きましょう。
- 日本語の文章で記述する。(単語のみ、箇条書きのみは避ける。)
- あいまいな言葉を使わず、明確な定義のある言葉のみを使う。
- ITの専門用語は使わない。どうしても使う場合は説明をいれる。
- 口頭での説明を前提とした図・表はなるべくつくらない。
- 短くまとめる。(A4用紙1~2枚以内。)
作成した資料
INFO: 業務部門から返事が無い
業務部門の人たちは忙しいというのもありますが、IT知識に乏しかったり、要件定義の経験が少ない方はIT担当者が質問していることの意味がいまいちわからないという場合があります。 何と返信すればいいかよくわからないメールを受け取ったら、すぐに返信しようとは思えないというのは、まあ分かるような気がします。 なるべくIT担当者側から素案を提示してあげるようにすると、スムーズにコミュニケーションがとれるかもしれません。